A wise man can learn more from a foolish question than a fool can learn from a wise answer. Up to 5 cash back Materials LWD4e_chapter06Exercise 6-8 file glossaryhtml is invalid.
Steps by step guide to learn web design.

. Please urgently i need it - 41197361. In order to be successful with the assignment it is imperative that you read and complete Chapter 1 Introduction to the Internet and Web Design from the Web Design with HTML5 CSS3 etext first. Weve seen CSS used for.
The more that you read the more things you will know. Up to 5 cash back Get full access to Learning Web Design 4th Edition and 60K other titles with free 10-day trial of OReilly. Step 1 - Learn HTML and CSS Step 2 - Learn JavaScript and JQuery and Step 3 - Learn Bootstrap.
You learn by doing and by falling over - Richard Branson. Participants who arent engaged in their learning process are more likely to drop. You do not learn to walk by following rules.
Transitions Transforms and Animation. See if you can find phrases to mark up accurately with the following elements. We have created 3 basic steps to learn web design ie.
- Selection from Learning Web Design 3rd. Br cite dfn em 1 9 small time Because markup is always somewhat subjective your resulting markup may not look exactly like the example in Appendix A but there is an. Attributes permit you to assign additional information to HTML elements.
Using Interactive Materials in eLearning Design and Development. Enter this URL into your browser. In this chapter well look at some CSS3 properties for.
To be cooked to. At line 112 the dd element is terminated by instead of. Theres also live online events interactive content certification prep materials and more.
Note from the Author or Editor. Online learning without engagement is a waste of organizations time and resources. Up to 5 cash back 17.
Http www learningwebdesign com 4e materials. Learning Web Design - 3 Steps guide to start learning web designing for beginners December 21 2018 Page views. One of the Lowest Online Tuition Rates in the Nation.
OReilly members get unlimited access to live online training experiences plus books videos and digital content from 200 publishers. Get the starter text file online at wwwlearningwebdesign. Learn vocabulary terms and more with flashcards games and other study tools.
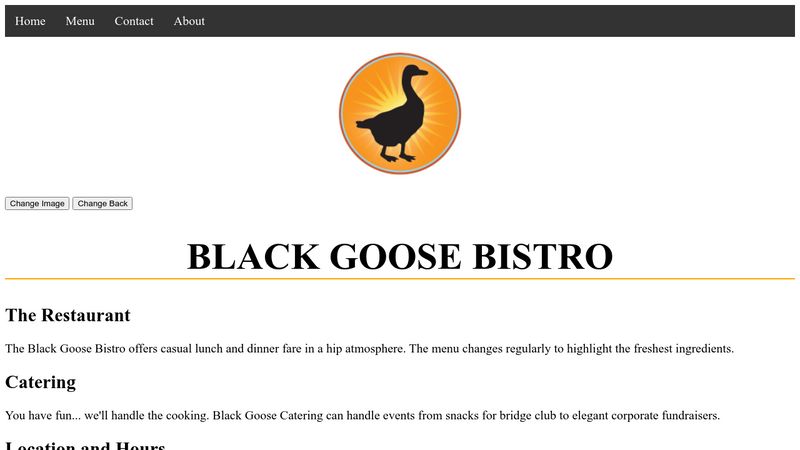
This little post for the Black Goose Bistro blog will give you an opportunity to identify and mark up a variety of inline elements. Please answer it those who know only they can answer. Since hands-on experience is the best.
Contact me Problems Questions Feedback or just say hi. Give the document structure. HTML I Intro to Web Site Development ITNWC 1105900 4001 Roxanne Y.
The resulting markup is in Appendix A and his book Cooking for Geeks Jeff included in the materials folder. Learn vocabulary terms and more with flashcards games and other study tools. Start studying Web Design Chapter 6.
Weve seen CSS used for visual effects like rounded corners color gradients and drop shadows that previously had to be created with graphics. In his book Cooking for Geeks Jeff Potter describes it as ultra-lowtemperature poaching. The more that you read the more things you will know.
Set to the target temperature of the food. Up to 5 cash back Learning Web Design 5th Edition. PDF Learning Web Design 4th Edition A Beginners Guide to HTML CSS JavaScript and Web Graphics By Jennifer Niederst Robbins Category.
Learning Web Design 5th Edition Pdf Read Download - By Jennifer Robbins Learning Web Design Learning Web Design. The more that you learn the more places you will go - Dr. Explore a preview version of Learning Web Design 5th Edition right now.
Any data files that are needed for this assignment can be found in Course Information. Write html of the following. Download book supplemental material.
A Web Page Step by Step. Transitions Transforms and Animation - Learning Web Design 4th Edition Book Chapter 17. Up to 5 cash back CHAPTER 4 CREATING A SIMPLE PAGE HTML Overview IN THIS CHAPTER An introduction to XHTML elements and attributes A step-by-step demonstration of marking up a simple web page The elements.
Transitions Transforms and Animation. When it comes to eLearning planning the importance of custom eLearning interactions cannot be stressed enough.

Get Answer Enter This Url Into Your Browser Www Learningwebdesign Com 4e Transtutors





0 comments
Post a Comment